[@Krahets](https://leetcode.cn/u/jyd/)
[](https://github.com/krahets/hello-algo)
借助动画介绍重点,提升知识吸收效率HTML 文档,支持笔记本、平板、手机多种终端
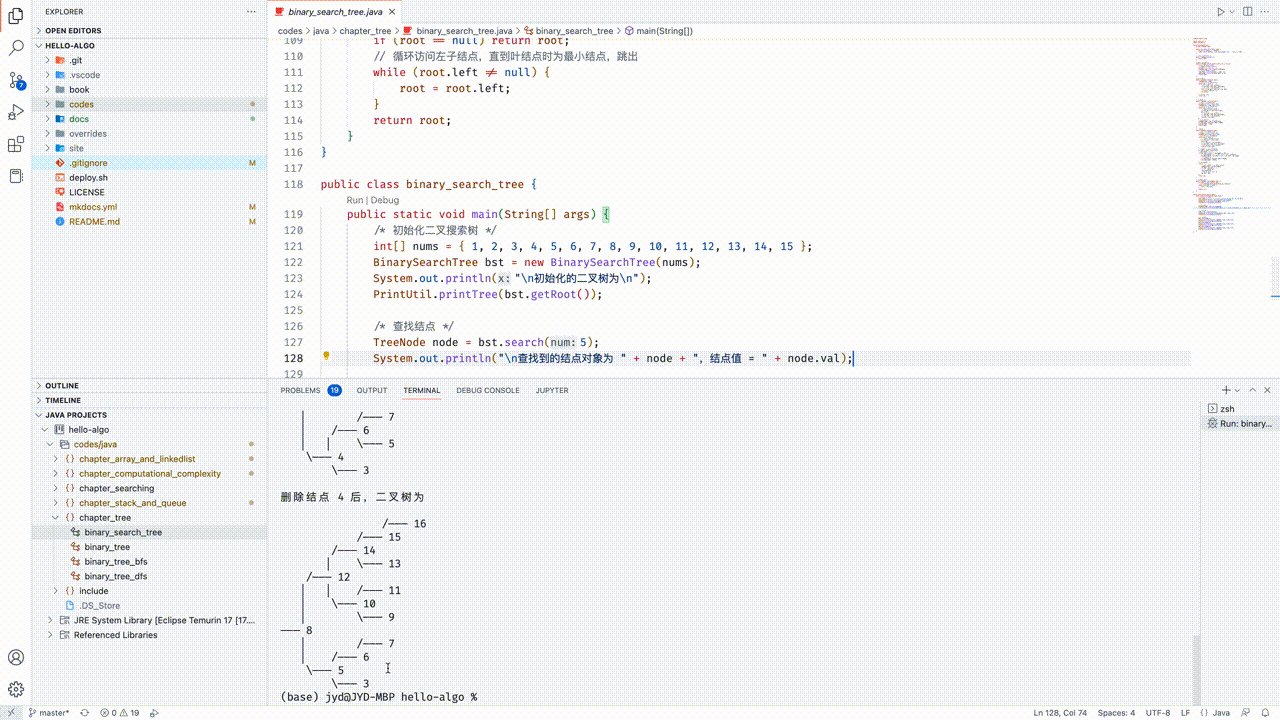
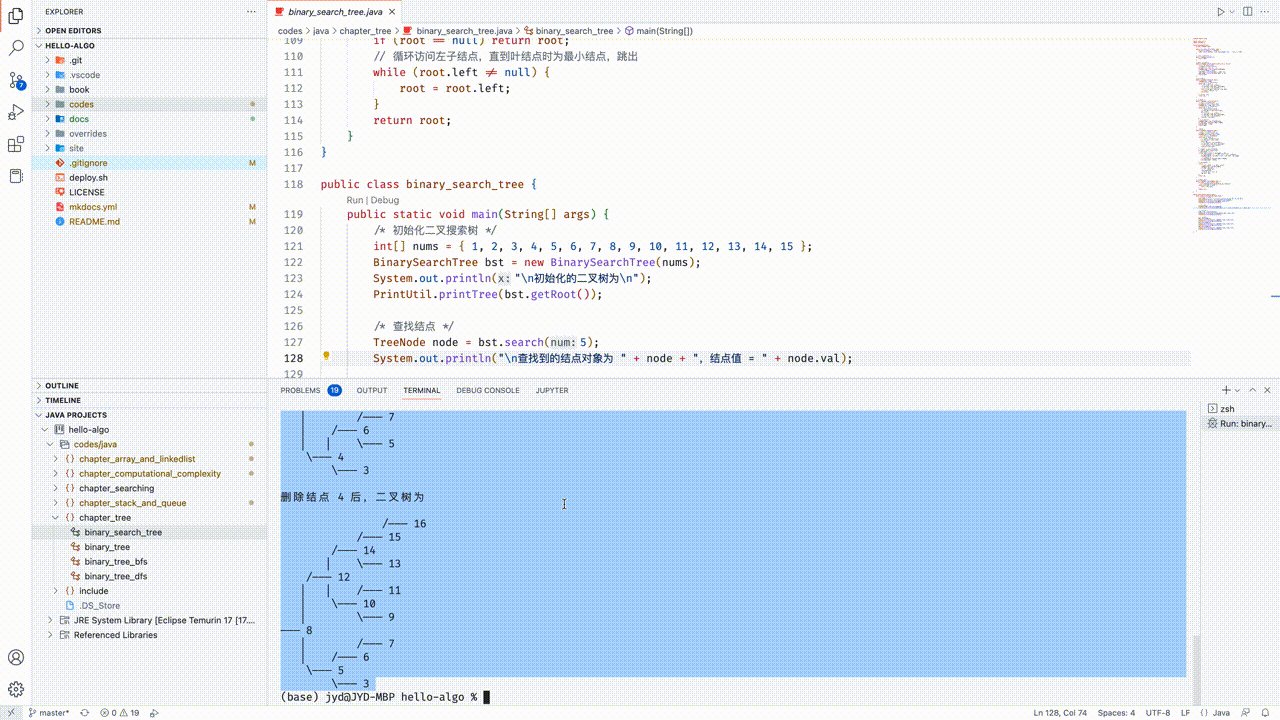
 ---示例代码皆可一键运行,在调试中加深理解提供 Java, C++, Python 源码与详细注释
 ---在评论区与小伙伴们一起学习进步作者定期回复评论问题(一般 < 72h )
 ---