mirror of
https://github.com/chefyuan/algorithm-base.git
synced 2025-12-17 14:01:59 +00:00
chefyuan
This commit is contained in:
Binary file not shown.
120
animation-simulation/一些分享/软件分享.md
Normal file
120
animation-simulation/一些分享/软件分享.md
Normal file
@@ -0,0 +1,120 @@
|
|||||||
|
这两天读者让我介绍一下写东西用到的工具,那咱们就来看看我都用了什么工具吧。
|
||||||
|
|
||||||
|
PS:这期很多利器,大家不要错过哈,总有一款适合你。
|
||||||
|
|
||||||
|
------
|
||||||
|
|
||||||
|
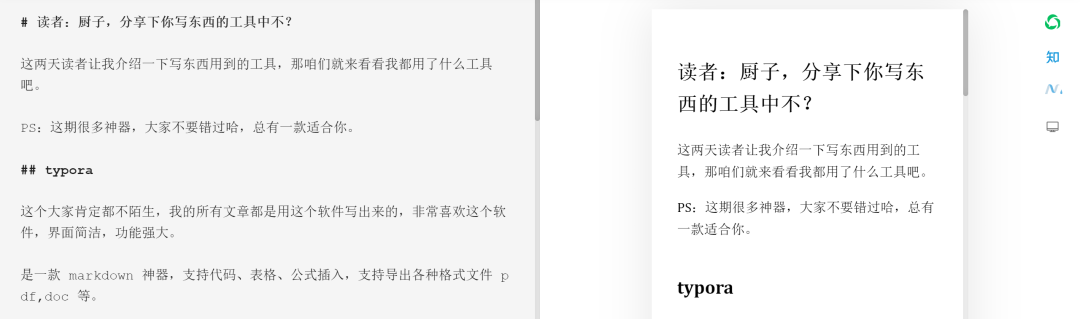
## **Typora**
|
||||||
|
|
||||||
|
这个大家肯定都不陌生,我的所有文章都是用这个软件写出来的,非常喜欢这个软件,界面简洁,功能强大。
|
||||||
|
|
||||||
|
是一款 markdown 神器,支持代码、表格、公式插入,支持导出各种格式文件 pdf,doc 等。
|
||||||
|
|
||||||
|
img
|
||||||
|
|
||||||
|
上面就是软件实况,大家可以试一下,是不是看起来很不错,另外还有一些我没用过的功能,欢迎大家尝试,下面为官方网站
|
||||||
|
|
||||||
|
https://www.typora.io/
|
||||||
|
|
||||||
|
另外还有 notion也是贼好用的软件,我哥们一直在用,我也早就下载了,一直放着没用,得抽空学学,真的很不错。
|
||||||
|
|
||||||
|
还有一个国产软件 wolai,是读者推荐的,功能和 notion 差不多,也非常不错,大家可以都试一下,挑选适合自己的。
|
||||||
|
|
||||||
|
推荐指数:⭐⭐⭐⭐⭐
|
||||||
|
|
||||||
|
------
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
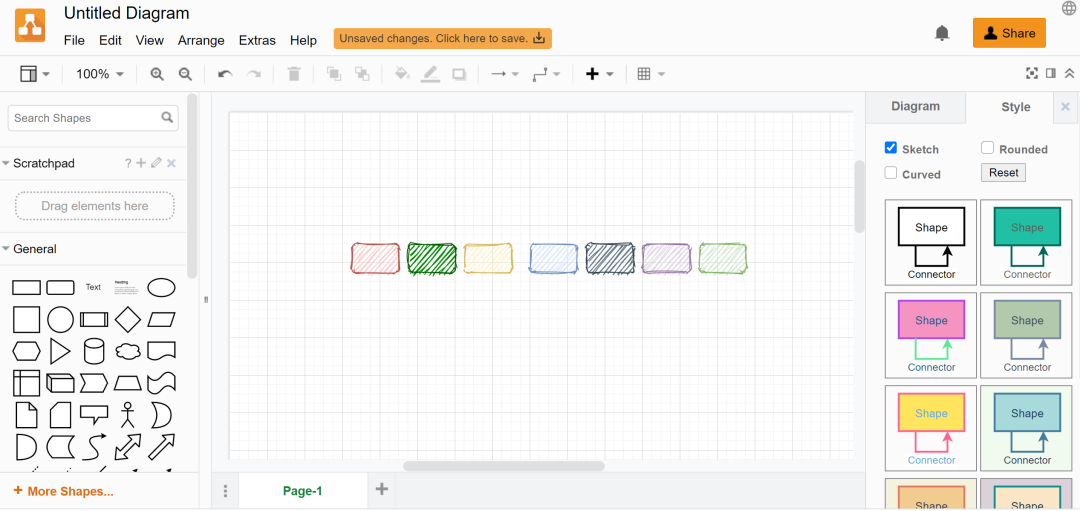
## draw.io
|
||||||
|
|
||||||
|
这个也是我写东西的主力军,从林总那里知道的,非常牛批,原来我还用 PPT 和 Process 画图,自从有了这个,其他的再也没用过了,
|
||||||
|
|
||||||
|
画的图贼好看,这也是你们问的最多的,呐,大家快拿去用吧,具体功能我就不介绍啦,大家一看便知。
|
||||||
|
|
||||||
|
img
|
||||||
|
|
||||||
|
我平常画图都是在这个网站上,真的很不错,强烈推荐。
|
||||||
|
|
||||||
|
https://app.diagrams.net/
|
||||||
|
|
||||||
|
大家也可以试试 Process ,之前也一直用它,也是一个很不错的在线画图网站。
|
||||||
|
|
||||||
|
推荐指数:⭐⭐⭐⭐⭐
|
||||||
|
|
||||||
|
------
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
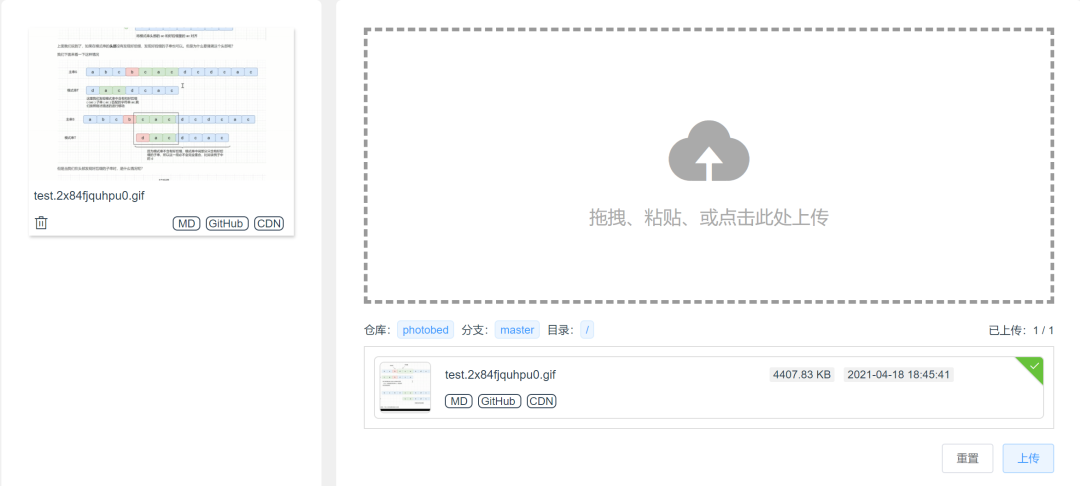
## picx
|
||||||
|
|
||||||
|
我是用的 GitHub 当的图床,所以这个神器可帮了我大忙了,是一款贼好用的图床神器,
|
||||||
|
|
||||||
|
图片外链使用 jsDelivr 进行 CDN 加速。不用下载和安装,只需要一个 Github 账号,打开 PicX 官网即可配置使用
|
||||||
|
|
||||||
|
img
|
||||||
|
|
||||||
|
img
|
||||||
|
|
||||||
|
刚开始用的时候才几百位小伙伴使用,当时还怕用的人太少,管理员不再继续维护,现在看来担心是多余的,越来越多的人发现这个网站啦,大家也可以试试,真的不错,大家如果有更好的可以在评论区说一下呀。
|
||||||
|
|
||||||
|
picx.xpoet.cn
|
||||||
|
|
||||||
|
GitHub 配置图床大家可以搜索一哈,跟着做就行啦,很简单的。
|
||||||
|
|
||||||
|
推荐指数:⭐⭐⭐⭐⭐
|
||||||
|
|
||||||
|
------
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## mdnice
|
||||||
|
|
||||||
|
这个网站也帮助到我很多,我主要用它来排版,在 typora 编辑好文章之后,导入到 mdnice ,然后一键复制到公众号,省掉了排版的时间, mdnice 和 draw.io 算是号主们必备网站,站如其名真的很 nice。
|
||||||
|
|
||||||
|
img
|
||||||
|
|
||||||
|
算是我的排版主力,一个免费好使的网站
|
||||||
|
|
||||||
|
www.mdnice.com
|
||||||
|
|
||||||
|
另外还有另一个排版网站 http://md.aclickall.com/ 大家可以选择自己喜欢的。
|
||||||
|
|
||||||
|
推荐指数:⭐⭐⭐⭐⭐
|
||||||
|
|
||||||
|
------
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
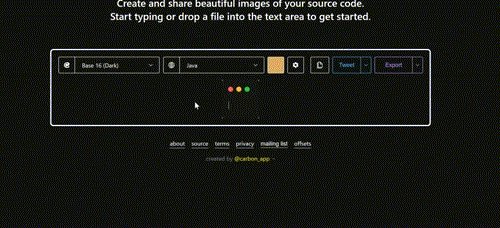
## carbon
|
||||||
|
|
||||||
|
这个网站我刚开始用的贼多,可以把代码转化成图片,大家可以不用滑动,就能看清所有代码,但是代码比较小,后来吴师兄建议我换成代码形式,要照顾下电脑阅读的读者,图片的话大家也不好复制,后面就没有再使用了,
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
大家可以先收藏一哈,后面需要的话就就拿出来用用,很多主题,都挺好看。
|
||||||
|
|
||||||
|
carbon.now.sh
|
||||||
|
|
||||||
|
推荐指数:⭐⭐⭐⭐
|
||||||
|
|
||||||
|
------
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## **Free Video to GIF Converter**
|
||||||
|
|
||||||
|
这时一款将视频转为 gif 图的软件,比如上面的动画我就是先录屏然后再将视频转化为 gif,平常用的也比较多,另外还有一款可以直接录屏保存为 gif 的软件 ScreenToGif,不过这个用的不太多。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
这个软件的使用率也挺高,也是一块免费的软件,用着很顺手,需要的老哥可以试一哈。
|
||||||
|
|
||||||
|
推荐指数:⭐⭐⭐⭐
|
||||||
|
|
||||||
|
好啦,上面的软件我都给留下了网站,大家可以自己下载或者在线使用,另外我给大家打包了一份,
|
||||||
|
|
||||||
|
大家可以自己下载,拜了个拜。
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
35
animation-simulation/设计/LRU.md
Normal file
35
animation-simulation/设计/LRU.md
Normal file
@@ -0,0 +1,35 @@
|
|||||||
|
说起缓存我们都不陌生
|
||||||
|
|
||||||
|
浏览器缓存,数据库缓存等。
|
||||||
|
|
||||||
|
说起**缓存淘汰策略**我们也很熟悉。
|
||||||
|
|
||||||
|
例如先进先出策略FIFO(First In,First Out),最少使用策略LFU(Least Frequently Used),最近最少使用策略LRU(Least Recently Used)
|
||||||
|
|
||||||
|
看到这里大家是不是想到我们今天要说什么啦。
|
||||||
|
|
||||||
|
我们就来说一下其中的一个缓存淘汰策略,**最近最少使用策略LRU**
|
||||||
|
|
||||||
|
LRU 的含义很容易理解,我们可以这样思考,最近使用过的我们则认为其是有用的,很久没用过的则认为是无用的,因为我们的内存有限,当我们内存满的时候,肯定是先清除那些很久没用过的数据。
|
||||||
|
|
||||||
|
其实我们生活中有很多相似的例子,大家也都经历过。
|
||||||
|
|
||||||
|
下面我们将镜头切换到袁记菜馆。
|
||||||
|
|
||||||
|
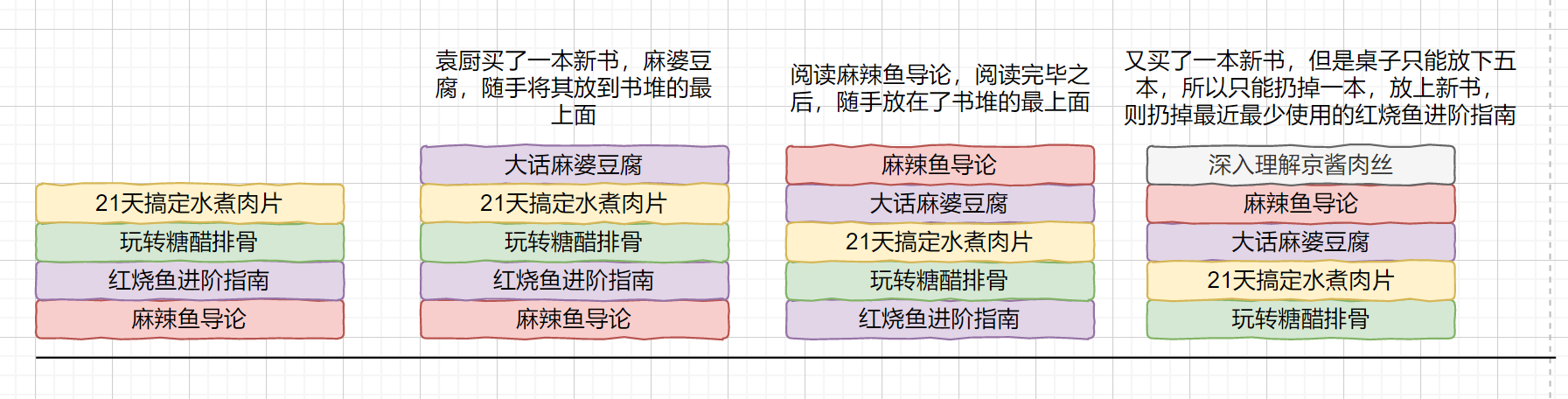
袁厨最近新买了一些菜谱,打算在书房里好好闭关钻研一波。
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
这下是不是理解个大概啦。
|
||||||
|
|
||||||
|
其实生活中的我们也是这样的,买的一本新书则随手放到了最上面,从书堆中抽出一本,使用过后也放到了最上面,清理书时先清理很久没使用过的,对自己不太重要的(也就是最下面的图书)。
|
||||||
|
|
||||||
|
到这里是不是就理解啦,其实生活中还有类似的例子,比如安卓手机的后台运行,整理衣柜的衣物等。
|
||||||
|
|
||||||
|
好啦我们理解了 LRU 的含义。
|
||||||
|
|
||||||
|
那么我们可以使用什么数据结构实现呢?
|
||||||
|
|
||||||
|
数组?
|
||||||
|
|
||||||
|
数组当然可以,但是我们使用数组需要
|
||||||
Reference in New Issue
Block a user