1.3 KiB
1.3 KiB
| comments | hide | |
|---|---|---|
| true |
|
=== " "
<div class="result" markdown>
{ align=left width=300 }
</br></br></br>
<p align="center">
<h1 align="center"> 《 Hello,算法 》 </h1>
<h3 align="center"> 动画图解、能运行、可讨论的</br>数据结构与算法快速入门教程 </h3>
<h3 align="center"> [](https://github.com/krahets/hello-algo) </h3>
</p>
</br>
</div>
「清晰动画讲解」
借助动画介绍重点,提升知识吸收效率
HTML 文档,支持笔记本、平板、手机多种终端
「代码实践导向」
示例代码皆可一键运行,在调试中加深理解
提供 Java, C++, Python 源码与详细注释
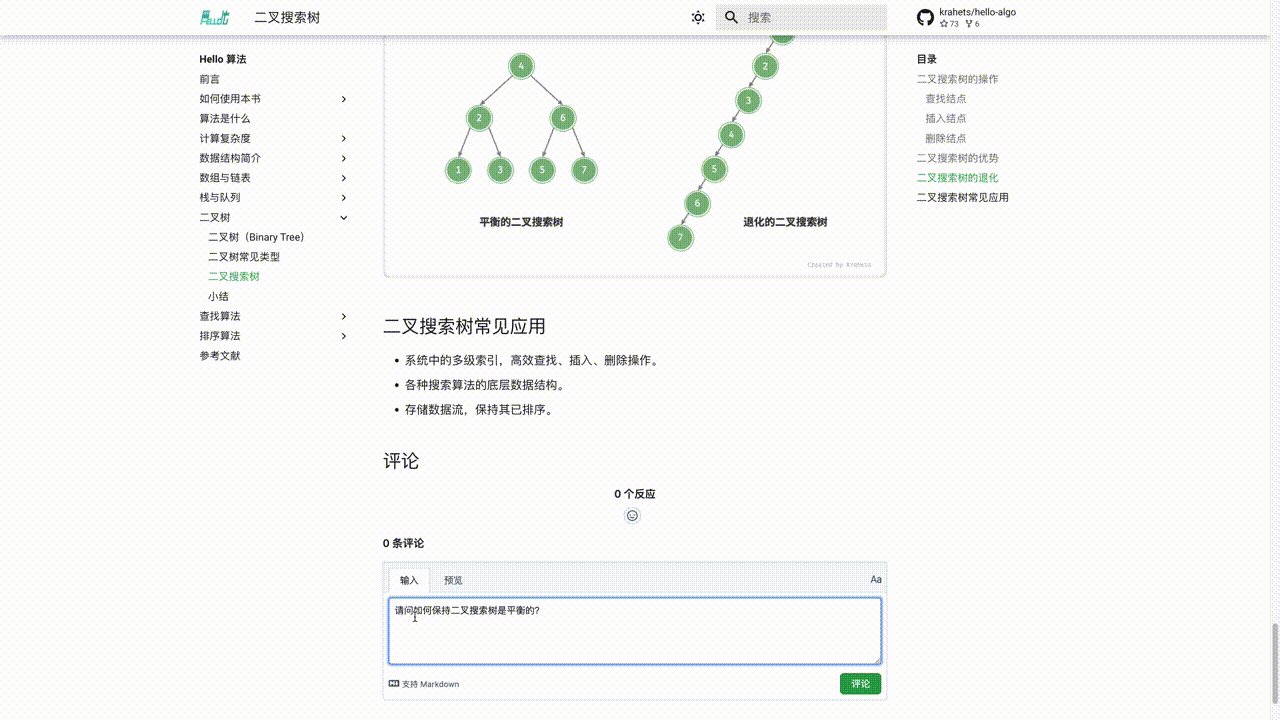
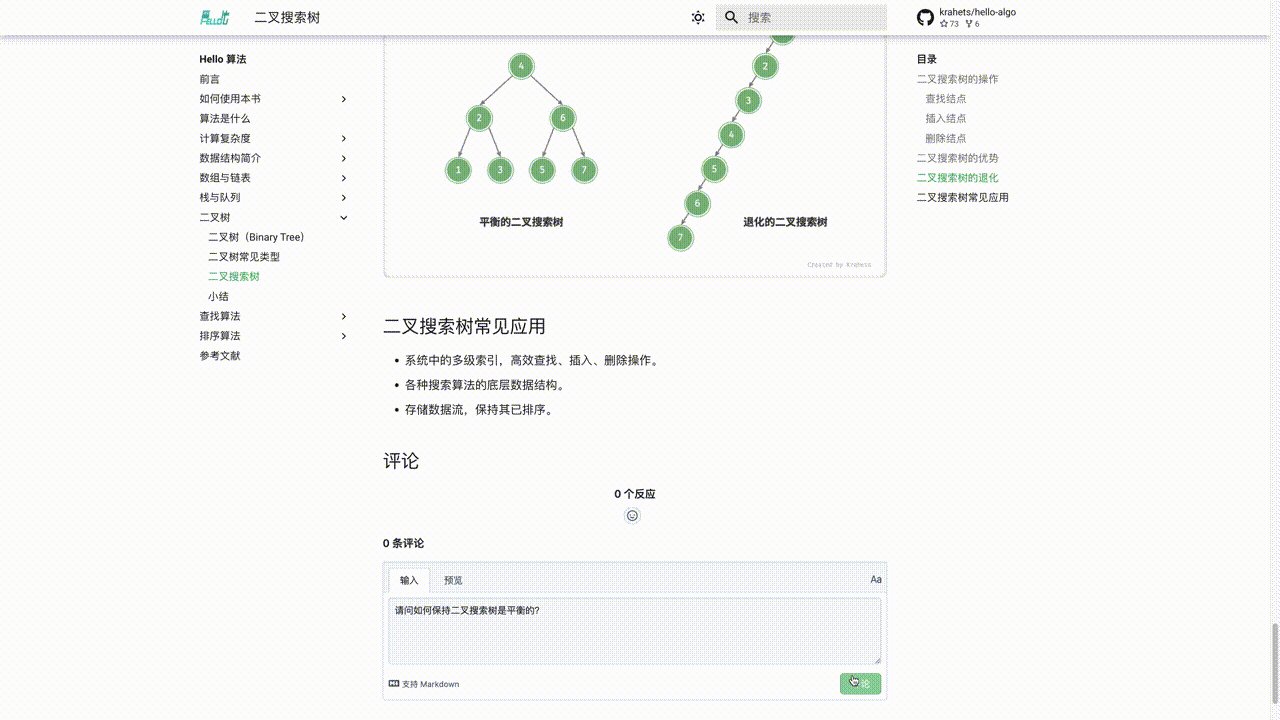
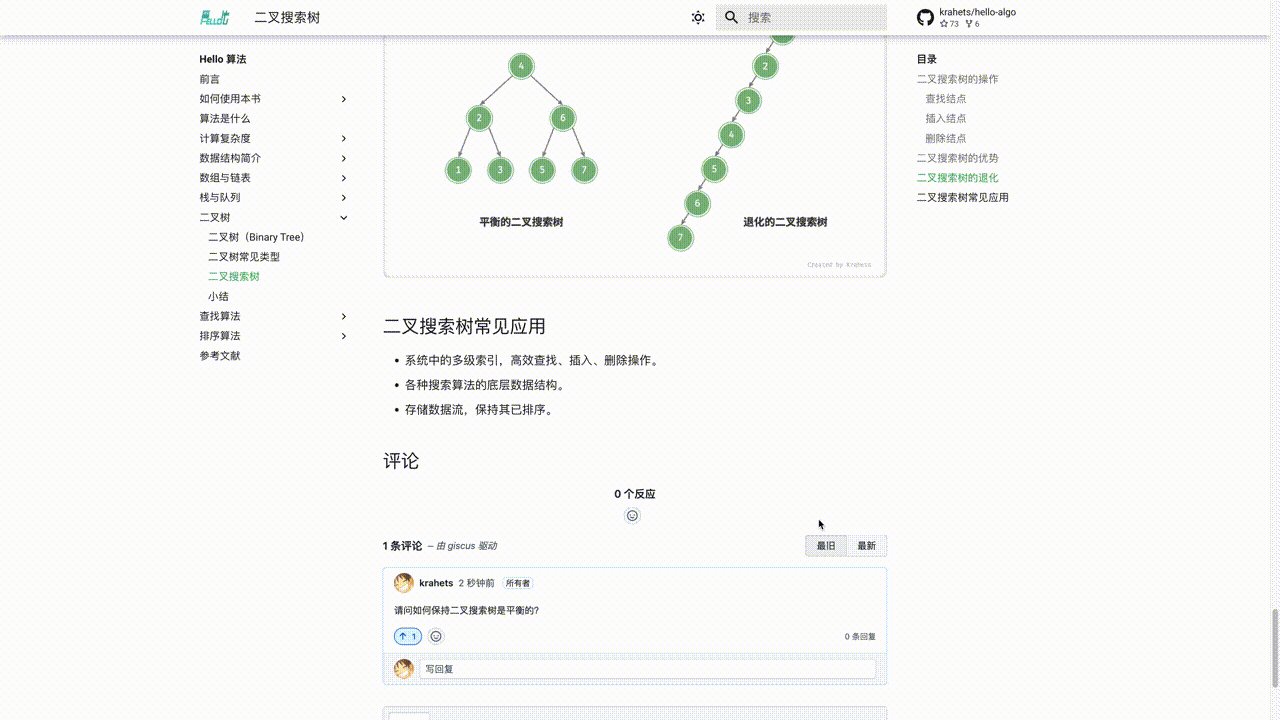
「可讨论与提问」
在评论区与小伙伴们一起学习进步
作者定期回复评论问题(一般 < 72h )