1.4 KiB
1.4 KiB
| comments | hide | |
|---|---|---|
| true |
|
=== " "
<div class="result" markdown>
{ align=left width=300 }
</br>
</br>
</br>
</br>
<h1 style="text-align:center"> 《 Hello,算法 》 </h1>
<h3 style="text-align:center"> 动画图解、能运行、可讨论的</br>数据结构与算法快速入门教程 </h3>
<h3 style="text-align:center"> [](https://github.com/krahets/hello-algo) </h3>
</br>
</div>
「动画 + 图片 + HTML」
重点知识以动画和图解为主,提升知识吸收效率
MkDocs 文档,可在笔记本、平板、手机等移动端随时学习
「面向代码,注重实践」
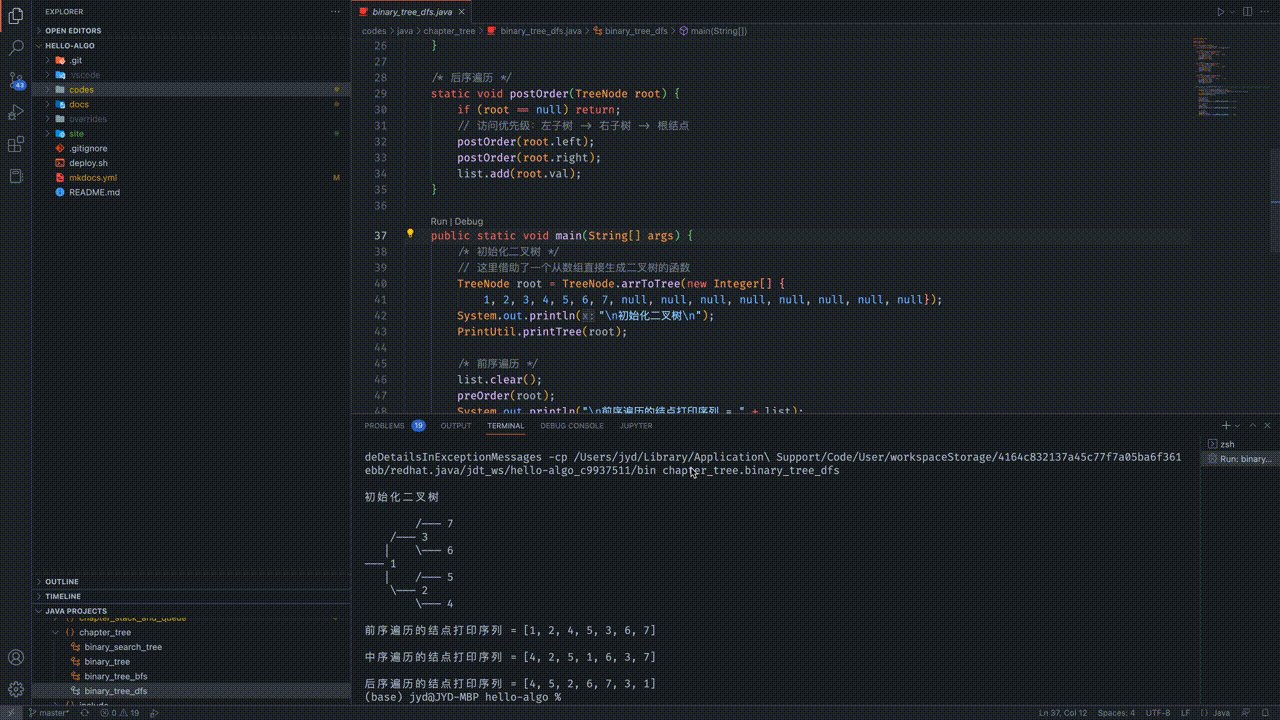
示例代码皆可一键运行,在调试中加深理解
提供 Java, C++, Python 源码与详细注释
「可讨论,能提问」
在评论区和小伙伴们一起讨论进步
作者定期回复评论问题(一般 < 72h )